Footnotes
Footnotes play an important role when it comes to creating books or PDF documents in general. Unfortunately, not all PDF rendering tools are supporting the W3C draft yet.
Still, in this article, I will explain the W3C footnote draft to you, and we will see the rendering result with the different tools.
#Terminology
Before we go through some samples, we should first get to know the different terms used.

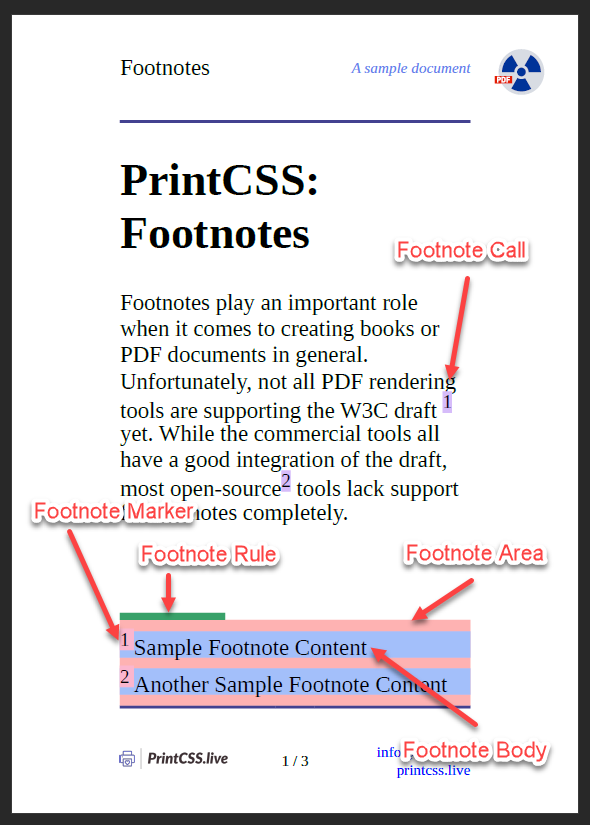
A footnote call is a number or sometimes a symbol in the main text pointing to the footnote’s body.
The footnote body consists of the footnote marker, which is actually the number or symbol from the footnote call. The marker can have extra punctuation. After the marker, we have the footnote element, which is still part of the footnote body. The footnote element is the actual content of the footnote. The content is defined within the text flow but gets removed from there and is shown as a footnote.
All your footnotes are in the footnote area, so the area of the page where your footnotes are displayed. Above that area, you can have a horizontal rule, which is called the footnote rule.
#From Terminology to CSS and HTML
If you want to try the samples yourself, head over to printcss.live and play around with different PDF rendering tools.
@page {
size: A6;
@footnote {
/* The Background color highlights the footnote area */
background-color: #feb2b2;
/* The Border Top is the footnote rule */
border-top: 5px solid #38a169;
}
}
/* This element is for a single footnote body */
.footnote {
float: footnote;
background-color: #a3bffa;
margin-bottom: 2mm;
}
/* As the name says this is the footnote call */
.footnote::footnote-call {
background-color: #d6bcfa;
}
/* And the footnote marker */
.footnote::footnote-marker {
background-color: #fbb6ce;
}In the HTML document, all you need to do is add an element with the footnote class at the desired place.
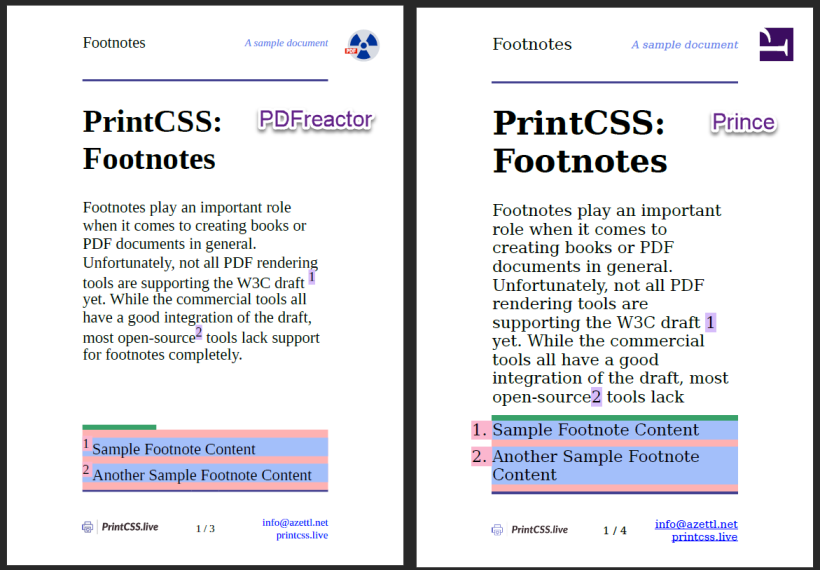
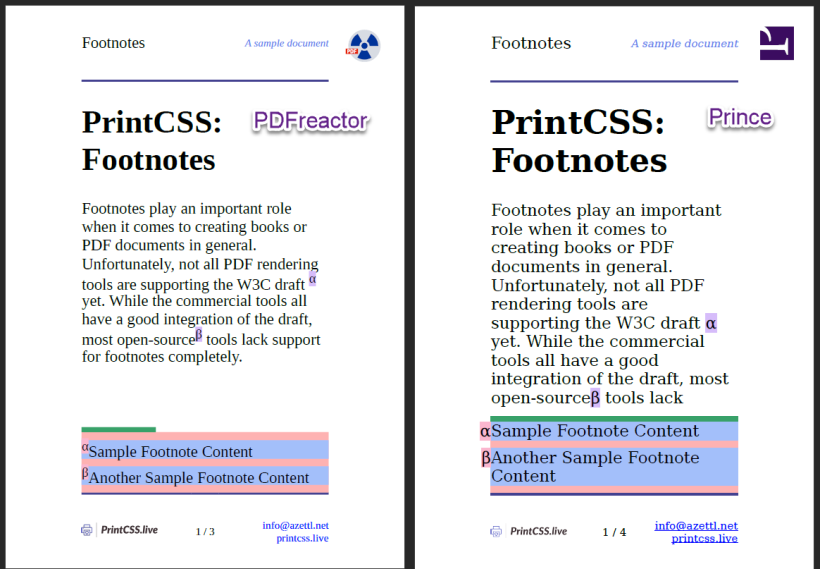
<p>Footnotes play an important role when it comes to creating books or PDF documents in general. Unfortunately, not all PDF rendering tools are supporting the W3C draft<span class="footnote">Sample Footnote Content</span> yet. While the commercial tools all have a good integration of the draft, most open-source<span class="footnote">Another Sample Footnote Content</span> tools lack support for footnotes completely.</p>The result of the above code, with some extra content, header and footer look like the following.

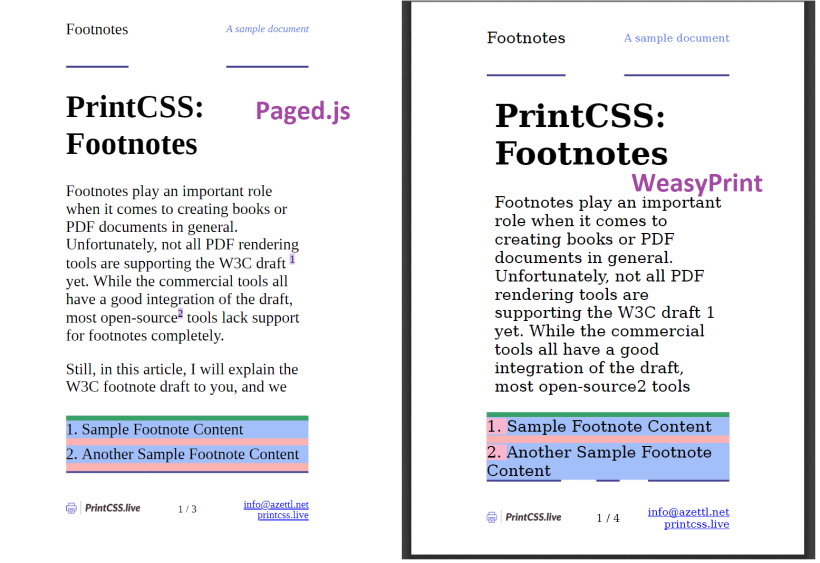
#WeasyPrint & Paged.js
With the new version of WeasyPrint (54.0) footnotes are also supported! Same for Paged.js the latest version supports footnotes now!

#Footnote Marker & Call
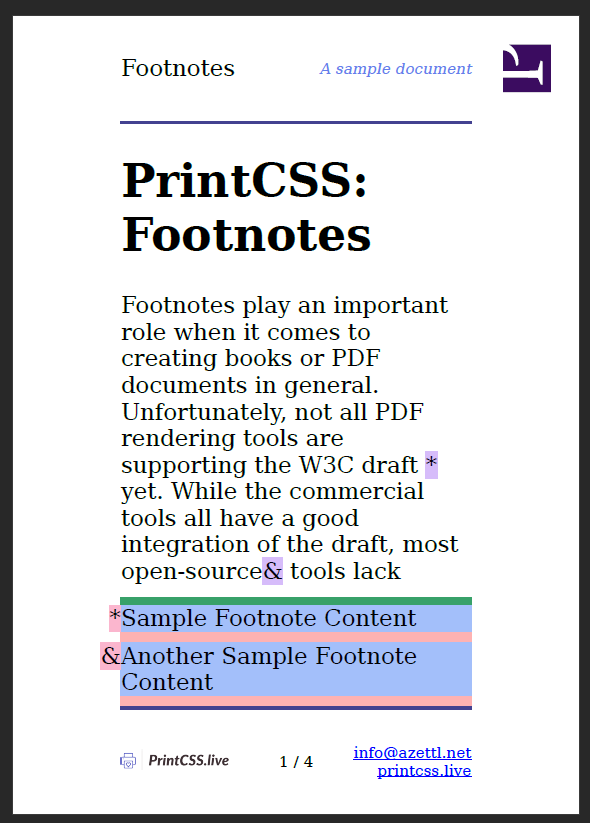
Prince also supports symbols besides the decimal numbers. So the following CSS code will work only for Prince.
.footnote::footnote-call {
background-color: #d6bcfa;
content: counter(footnote, symbols("*", "&", "%", ">"));
}
/* And the footnote marker */
.footnote::footnote-marker {
background-color: #fbb6ce;
content: counter(footnote, symbols("*", "&", "%", ">"));
}
But both rendering tools support the values allowed for the CSS property list-style-type, for example, upper-greek. This has nothing to do with footnotes directly but with the counter function, which is used here.

.footnote::footnote-call {
background-color: #d6bcfa;
content: counter(footnote, lower-greek);
}
.footnote::footnote-marker {
background-color: #fbb6ce;
content: counter(footnote, lower-greek);
}#The complete Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
@page {
size: A6;
margin: 20mm;
@top-left {
content: element(headerLeft);
border-bottom: 2px solid #434190;
}
@top-center {
border-bottom: 2px solid #434190;
}
@top-right {
content: element(headerRight);
border-bottom: 2px solid #434190;
}
@bottom-right {
content: element(footerRight);
border-top: 2px solid #434190;
}
@bottom-center {
content: counter(page) " / " counter(pages);
border-top: 2px solid #434190;
font-size: 8pt;
}
@bottom-left {
content: element(footerLeft);
border-top: 2px solid #434190;
}
@footnote {
background-color: #feb2b2; /* The Background color highlights the footnote area */
border-top: 5px solid #38a169; /* The Border Top is the footnote rule */
}
}
.headerLeft {
position: running(headerLeft);
font-size: 12pt;
}
.headerRight {
position: running(headerRight);
font-size: 8pt;
font-style: italic;
text-align: right;
color: #667eea;
}
.footerLeft {
position: running(footerLeft);
}
.footerLeft img {
width: 20mm;
}
.footerRight {
position: running(footerRight);
text-align: right;
font-size: 8pt;
}
.footnote { /* This element is for a single footnote body */
float: footnote;
background-color: #a3bffa;
margin-bottom: 2mm;
}
.footnote::footnote-call { /* As the name says this is the footnote call */
background-color: #d6bcfa;
}
.footnote::footnote-marker { /* And the footnote marker */
background-color: #fbb6ce;
}
</style>
</head>
<body>
<div class="headerLeft">
Footnotes
</div>
<div class="headerRight">
A sample document
</div>
<div class="footerLeft">
<img src="https://printcss.live/img/logo.png" />
</div>
<div class="footerRight">
<a href="mailto:info@azettl.net">info@azettl.net</a><br />
<a href="https://printcss.live/">printcss.live</a>
</div>
<div class="content">
<h1>PrintCSS: Footnotes</h1>
<p>Footnotes play an important role when it comes to creating books or PDF documents in general. Unfortunately, not all PDF rendering tools are supporting the W3C draft <span class="footnote">Sample Footnote Content</span> yet. While the commercial tools all have a good integration of the draft, most open-source<span class="footnote">Another Sample Footnote Content</span> tools lack support for footnotes completely.</p>
<p>Still, in this article, I will explain the W3C footnote draft to you, and we will see the rendering result with the different tools.</p>
<h2>Terminology</h2>
<p>Before we go through some samples, we should first get to know the different terms used.</p>
<p>A footnote call is a number or sometimes a symbol in the main text pointing to the footnote's body.</p>
<p>The footnote body consists of the footnote marker, which is actually the number or symbol from the footnote call. The marker can have extra punctuation. After the marker, we have the footnote element, which is still part of the footnote body. The footnote element is the actual content of the footnote. The content is defined within the text flow but gets removed from there and is shown as a footnote.</p>
<p>All your footnotes are in the footnote area, so the area of the page where your footnotes are displayed. Above that area, you can have a horizontal rule, which is called the footnote rule.</p>
</div>
</body>
</html>