-

DocRaptor just published free PrintCSS templates
| Andreas ZettlIf you are looking for PrintCSS templates to use or build upon, you should look at the newly published PrintCSS templates by DocRaptor. They are, of course, optimized to be rendered with DocRaptor or Prince, but with little adjustments, these templates should also render nicely with the other tools!
-

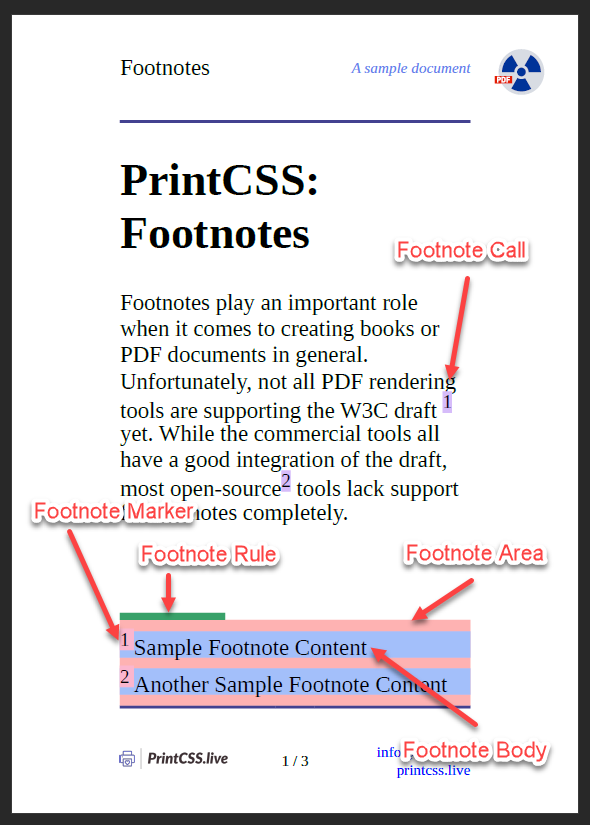
Footnotes
| Andreas ZettlFootnotes play an important role when it comes to creating books or PDF documents in general. Unfortunately, not all PDF rendering tools are supporting the W3C draft yet. While the commercial tools all have a good integration of the draft, most open-source tools lack support for footnotes
-

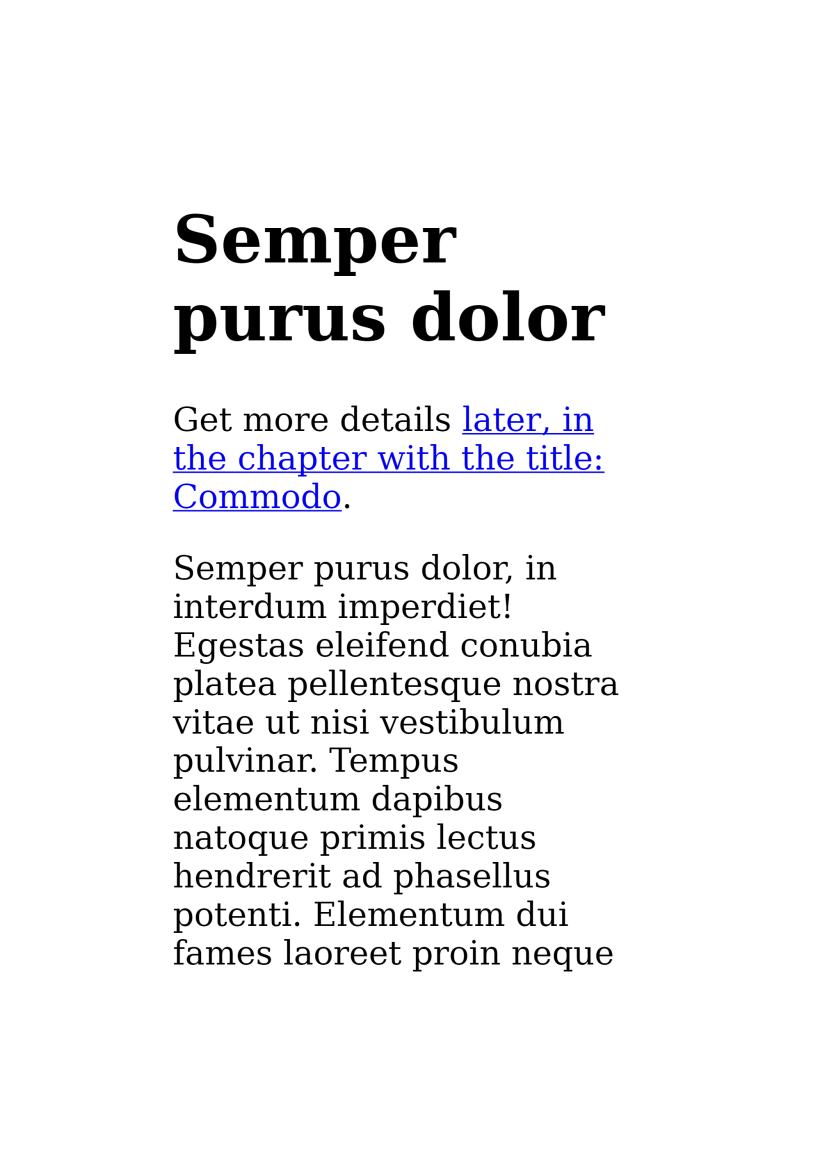
The target-text() function
| Andreas ZettlNext to the target-counter() function and named strings is the function target-text() described in the CSS Generated Content Module Level 3.
-

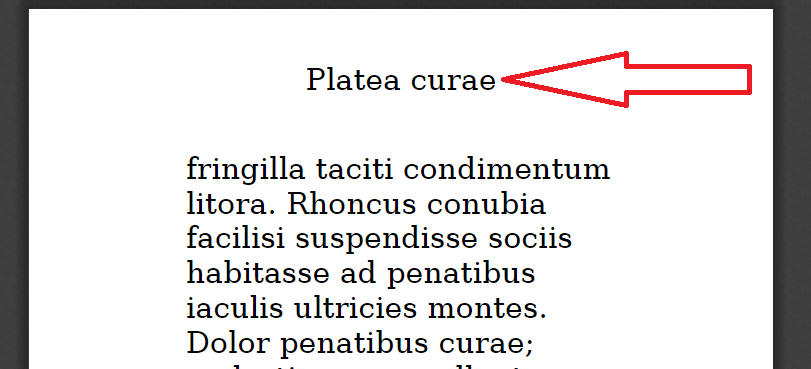
The string-set property and the string function
| Andreas ZettlIn today’s post, I want to show you how to use the string-set property and the string() function in your PrintCSS project.
-

Magazine the WordPress Plugin for PrintCSS
| Andreas ZettlIn the last few weeks, I am working on a WordPress Plugin, which allows you to generate PDFs from one or multiple posts/pages. Initially, it was designed to work only with my PrintCSS Cloud, which I introduced in the previous article, but now the plugin is opened to any rendering tool you want to
-

Introducing PrintCSS Cloud
| Andreas ZettlPrintCSS Cloud Logo Today I want to talk to you about my latest project, PrintCSS Cloud, an HTML to PDF REST API. Another HTML to PDF API you might ask, yes! Other APIs usually lack even minimal CSS Paged Media support. Some of them support the @page rule and nothing else. PrintCSS Cloud supports
-

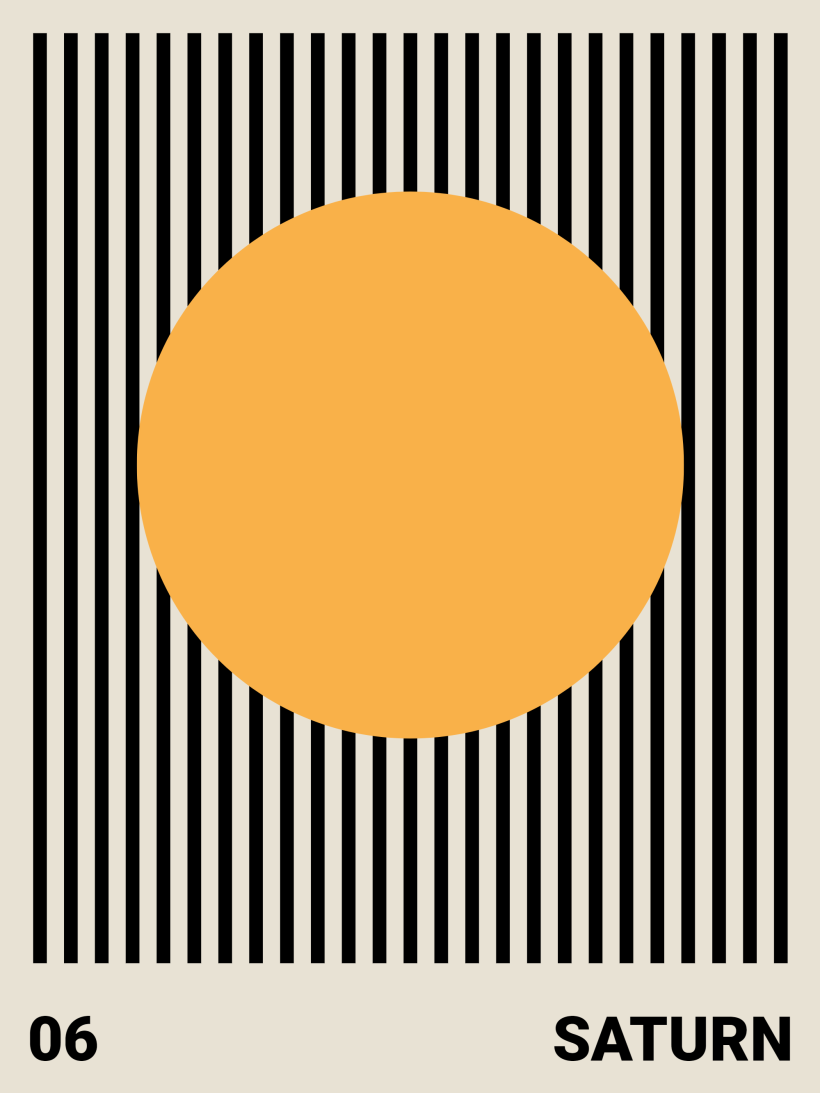
Create Planet Posters
| Andreas ZettlIn the last article, I covered how to create a Bauhaus Poster with HTML and CSS. Now let us try to recreate a Saturn and Earth planet poster from DESENIO.
-

Create a Bauhaus Poster with the help of HTML and CSS
| Andreas ZettlIn this article, you will learn how to recreate a Bauhaus Poster from DESENIO in HTML and CSS, the rendering of the result PDF will be done on printcss.live. If you prefer watching me how I recreated this poster, have a look at my YouTube video covering the same.
-

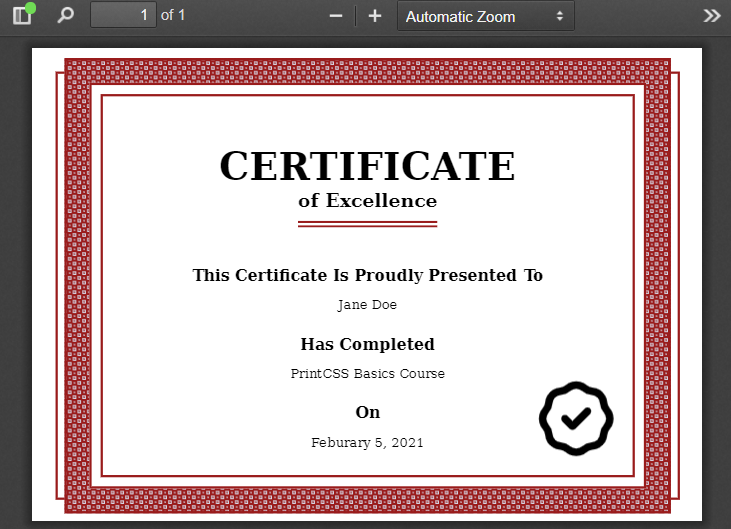
Create your Certificate PDFs with HTML and CSS
| Andreas ZettlWe all know the Certification PDFs you get at many e-learning platforms. Maybe you even need to create one for your own online course or platform; then this article is for you.
-

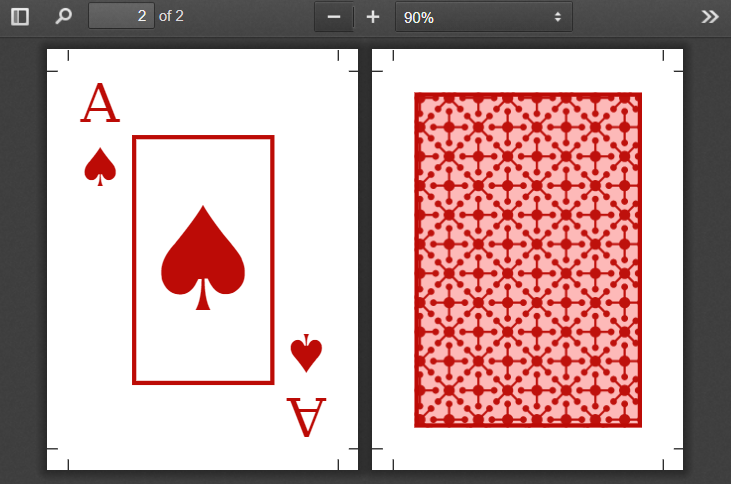
How to create a Poker Card
| Andreas ZettlThere are many different things you can do with the help of CSS Paged Media. I already covered some use cases in this publication, like business cards, book covers, and CVs. Today I want to show you how to create beautiful poker cards. We will design one standard card and a joker card together. All
-

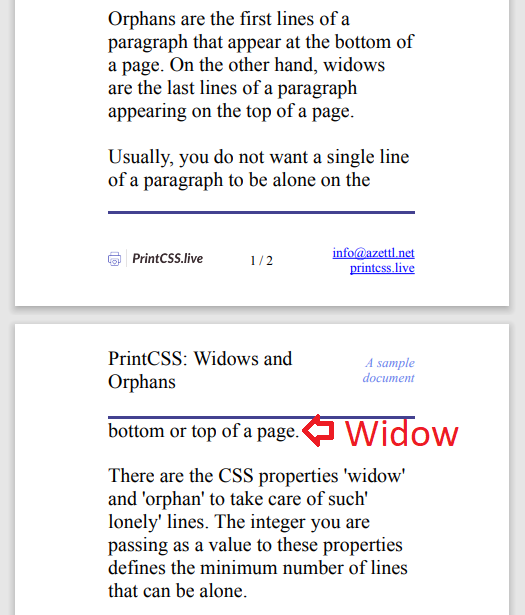
Widows and Orphans
| Andreas ZettlThere is the concept of widows and orphans in typography, which describes the line of a paragraph that appears alone. A Orphan is the first line of a paragraph that appears at the bottom of a page. On the other hand, a widow is the last line of a paragraph appearing on the top of a page.
-

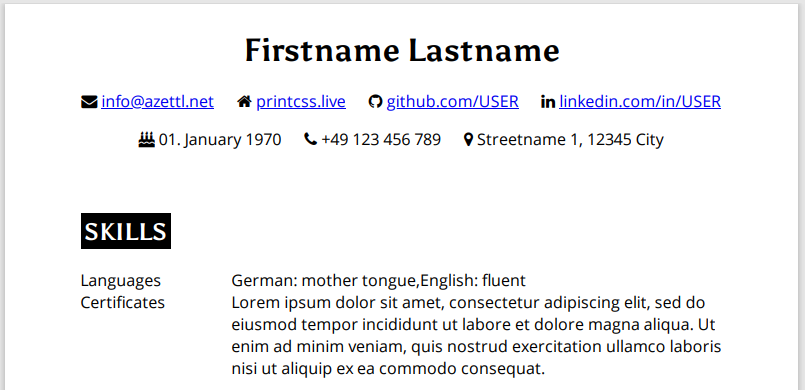
A basic CV example
| Andreas ZettlPDF CV example, Skills section In this article, you will learn how to create your own CV PDF with HTML, CSS. To render the actual PDF we will use PagedJS an open-source tool to create PDF documents from HTML.
-

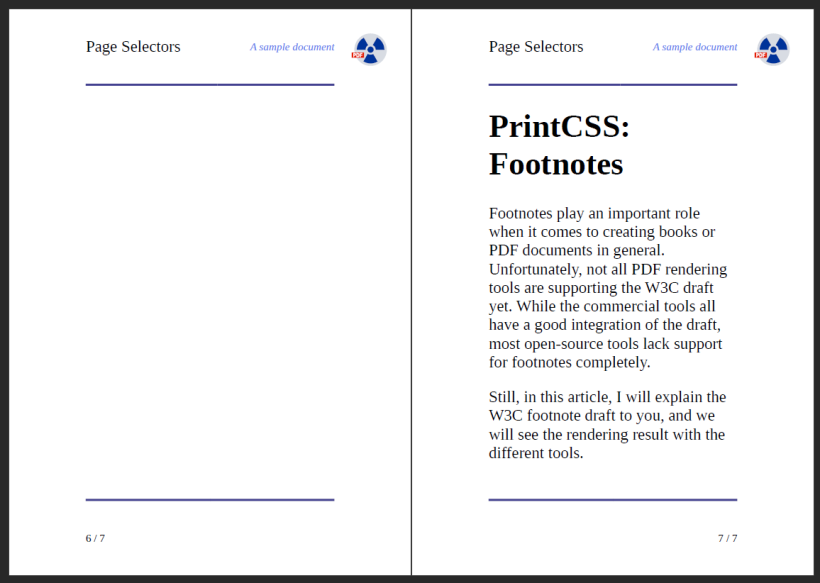
Page Selectors and Page Breaks
| Andreas ZettlIn this article, you will learn everything about page selectors and breaks. Both are very important when you plan to style a multi-page publication, like booklets.
-

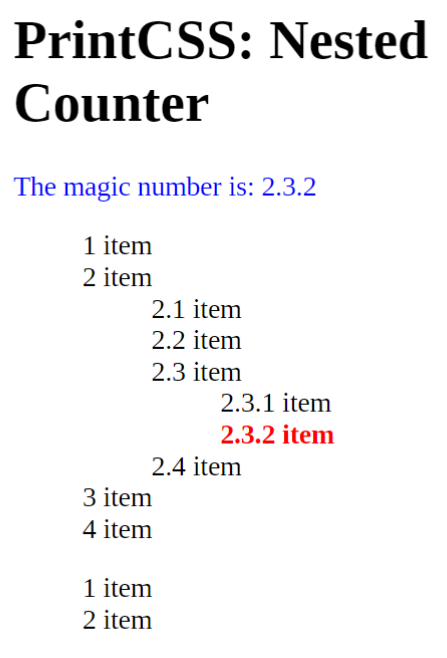
Counter and Cross References
| Andreas ZettlIn this article, I want to explain how counters work and how to do cross-references in your document. Both counter and also cross-references were already a topic in the article about the table of contents.
-

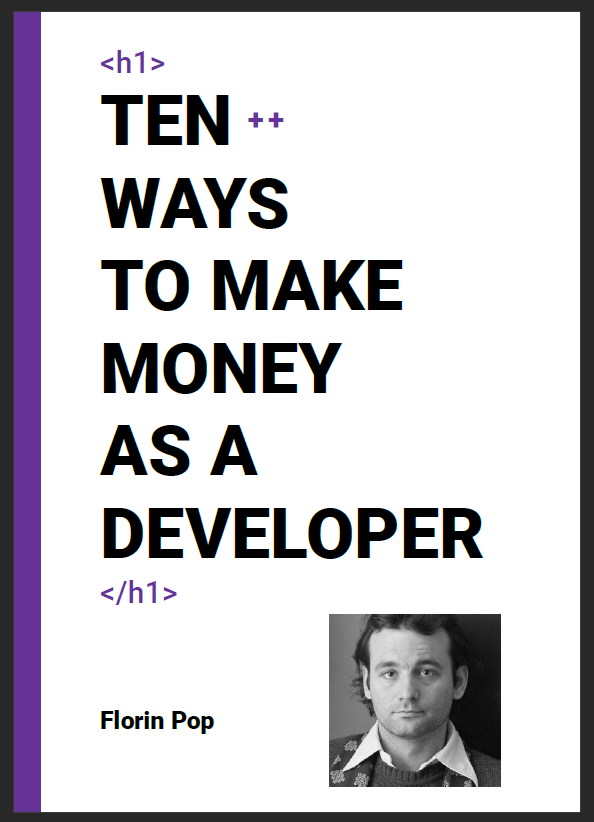
Recreating a eBook Cover
| Andreas ZettlIn this article, we will not go into specifics of CSS paged media. Instead, let us have some fun today and try to recreate the eBook cover from Florin Pop’s first eBook.
-

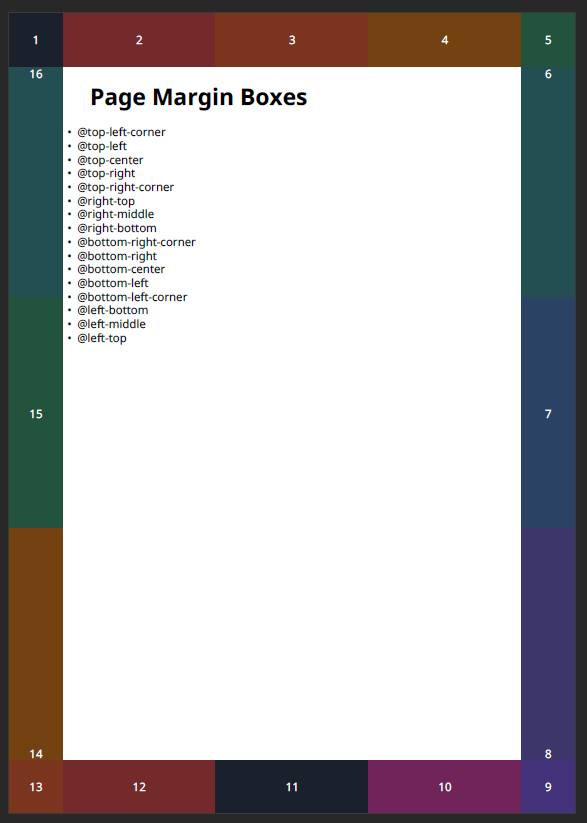
Page Margin Boxes
| Andreas ZettlIn my article about running elements like headers, we already worked with page margin boxes without explaining them in detail.
-

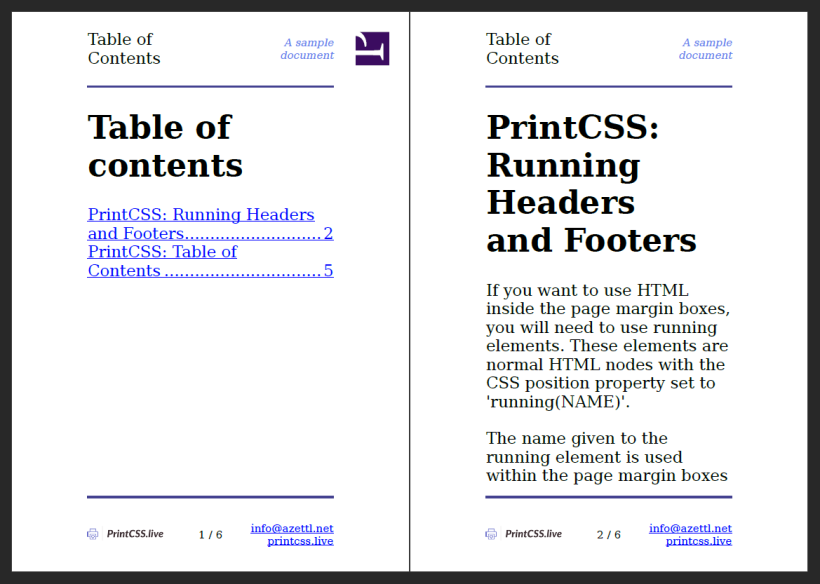
Table of Contents
| Andreas ZettlA widespread use case for your PrintCSS document is creating a table of contents. But how would you know the page numbers of your chapters before you render the document? The content takes as many pages as it needs, and if your content is dynamic, it is impossible to say how many pages a chapter
-

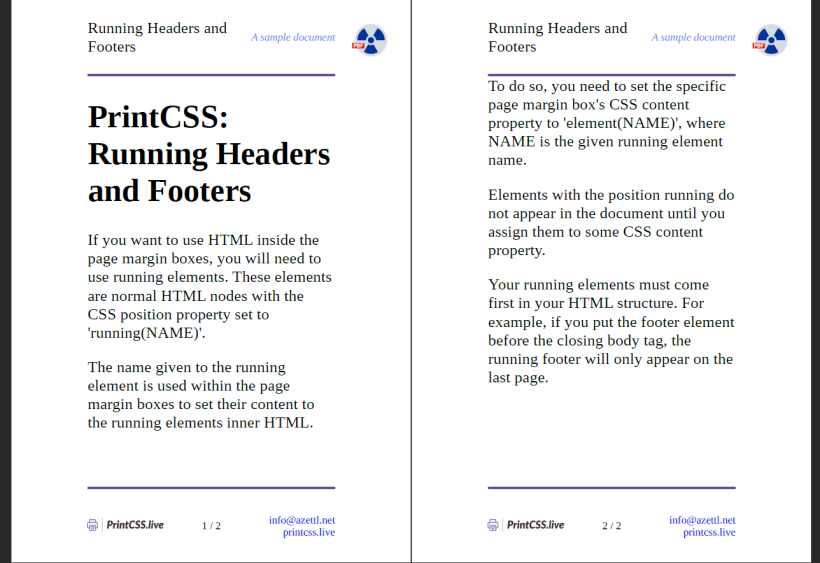
Running Headers and Footers
| Andreas ZettlIf you want to use HTML inside the page margin boxes, you will need to use running elements. These elements are normal HTML nodes with the CSS position property set to running(NAME).