Page Margin Boxes
In my article about running elements like headers, we already worked with page margin boxes without explaining them in detail.
So what are page margin boxes? They are boxes within the page margin and can contain generated content, like page numbers. Also, they are often used to add the document title or copyright information on many pages.
There are 16 page margin boxes so let us have a look at every single box. We will go clockwise, starting with the top left corner.
If you want to try the samples yourself, head over to printcss.live and play around with different PDF rendering tools.
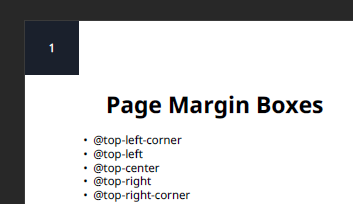
#@top-left-corner (1)

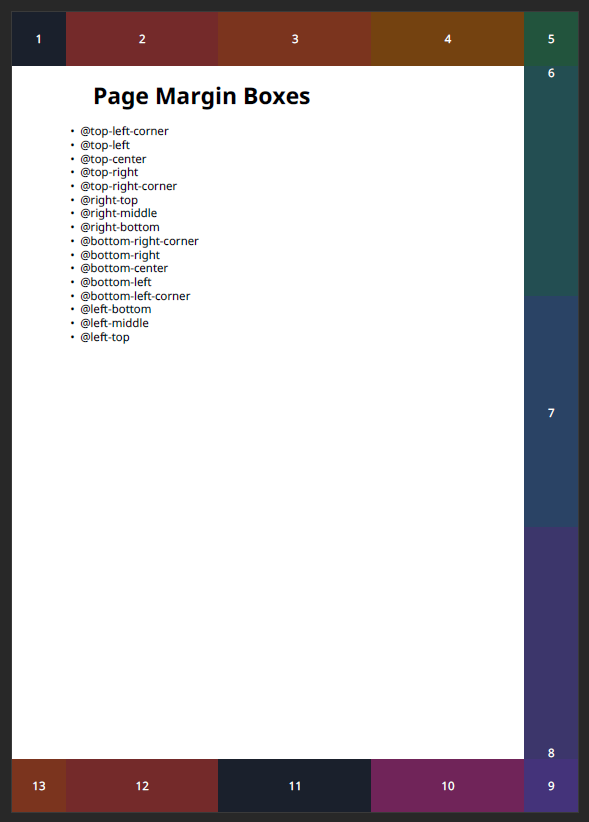
The top left corner’s size is defined by the top and left margin of the page. In the screenshot on the left, you see the corner on a page with a margin of 20mm. This means our box will also be 20x20mm. If you defined the page’s left margin as 10mm and the top margin to be 20mm, the top left corner would have a size of 10x20mm.
@page {
margin: 20mm;
@top-left-corner {
content: "1";
background-color: #1a202c;
color: #fff;
text-align: center;
}
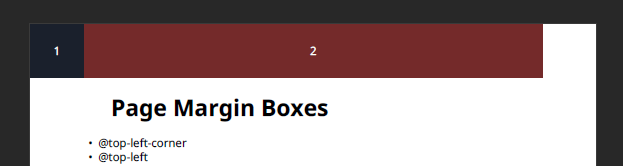
}#@top-left (2)

The top left margin box sits between the top left corner and the top center box. The width of this box is variable. As you see in the screenshot above, it goes all the way to the top right corner page margin box. Once we define the top center box, the width will decrease as the center box also takes up some space.
@page {
margin: 20mm;
/* previous css code... */
@top-left {
content: "2";
background-color: #742a2a;
color: #fff;
text-align: center;
}
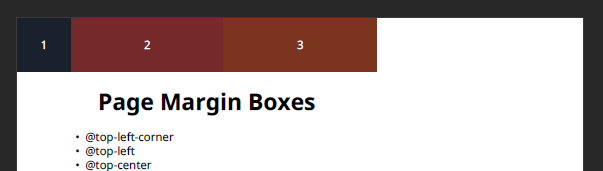
}#@top-center (3)

The top center is, as the name suggests, in the center of the top margin boxes. This box also has a variable width. The width depends on its neighbors’ width, the top left, and top right page margin boxes.
@page {
margin: 20mm;
/* previous css code... */
@top-center {
content: "3";
background-color: #7b341e;
color: #fff;
text-align: center;
}
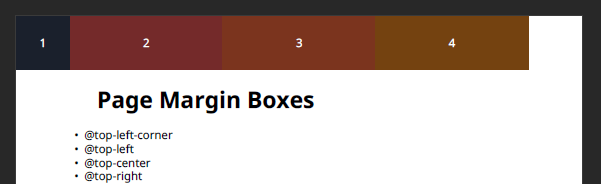
}#@top-right (4)

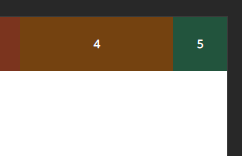
The top right margin box sits between the top center and the top right corner box. The width of this box is variable. As you see in the screenshot above, it goes from the center box to the top right corner page margin box.
@page {
margin: 20mm;
/* previous css code... */
@top-right {
content: "4";
background-color: #744210;
color: #fff;
text-align: center;
}
}#@top-right-corner (5)
The top right corner box size is defined by the top and right margin of the page. Look at the definition of the top left corner for details.

@page {
margin: 20mm;
/* previous css code... */
@top-right-corner {
content: "5";
background-color: #22543d;
color: #fff;
text-align: center;
}
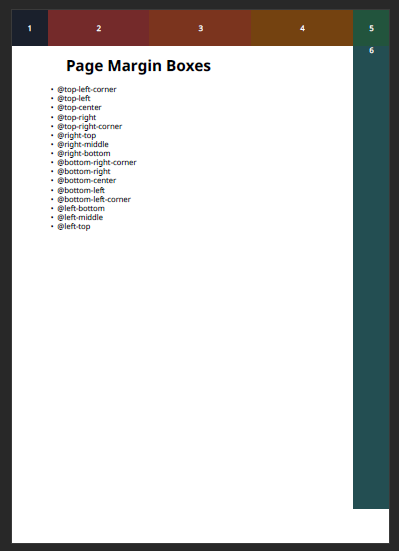
}#@right-top (6)

The right top page margin box has a variable height. It fills all the space between the top right corner and the right middlebox. As we have not defined the right middlebox yet, this box goes to the bottom right corner box.
@page {
margin: 20mm;
/* previous css code... */
@right-top {
content: "6";
background-color: #234e52;
color: #fff;
}
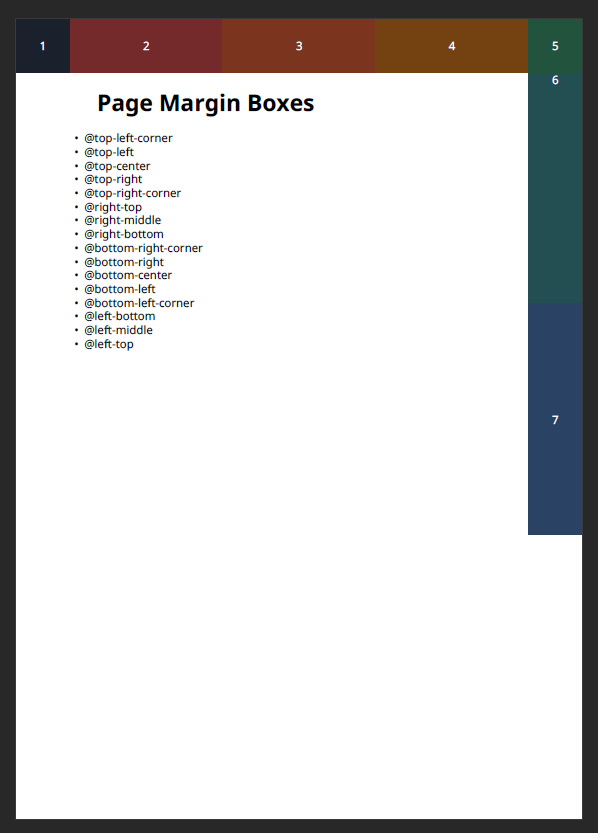
}#@right-middle (7)

The right middlebox is vertically centered on the right side. Depending on its height, the neighboring boxes (right top and right bottom) adjust.
@page {
margin: 20mm;
/* previous css code... */
@right-middle {
content: "7";
background-color: #2a4365;
color: #fff;
}
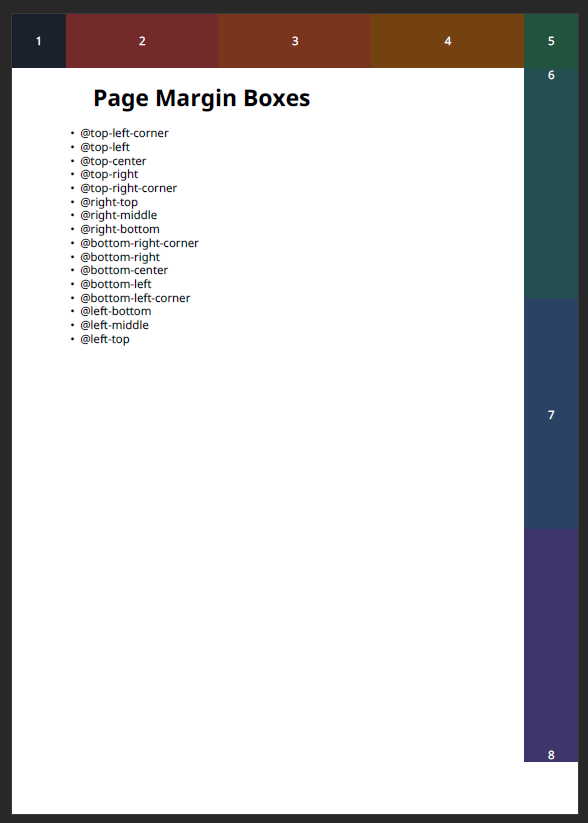
}#@right-bottom (8)

The right bottom page margin box behaves the same as the right top box, just on the page’s bottom. It fills the space between the right middle box and the right bottom corner box.
@page {
margin: 20mm;
/* previous css code... */
@right-bottom {
content: "8";
background-color: #3c366b;
color: #fff;
}
}#@bottom-right-corner, @bottom-right, @bottom-center, @bottom-left, @bottom-left-corner (9–13)

The bottom page margin boxes behave the same way as the top page margin boxes. For details, please have a look at the top boxes above.
@page {
margin: 20mm;
/* previous css code... */
@bottom-right-corner {
content: "9";
background-color: #44337a;
color: #fff;
text-align: center;
}
@bottom-right {
content: "10";
background-color: #702459;
color: #fff;
text-align: center;
}
@bottom-center {
content: "11";
background-color: #1a202c;
color: #fff;
text-align: center;
}
@bottom-left {
content: "12";
background-color: #742a2a;
color: #fff;
text-align: center;
}
@bottom-left-corner {
content: "13";
background-color: #7b341e;
color: #fff;
text-align: center;
}
}#@left-bottom, @left-middle, @left-top (14–16)
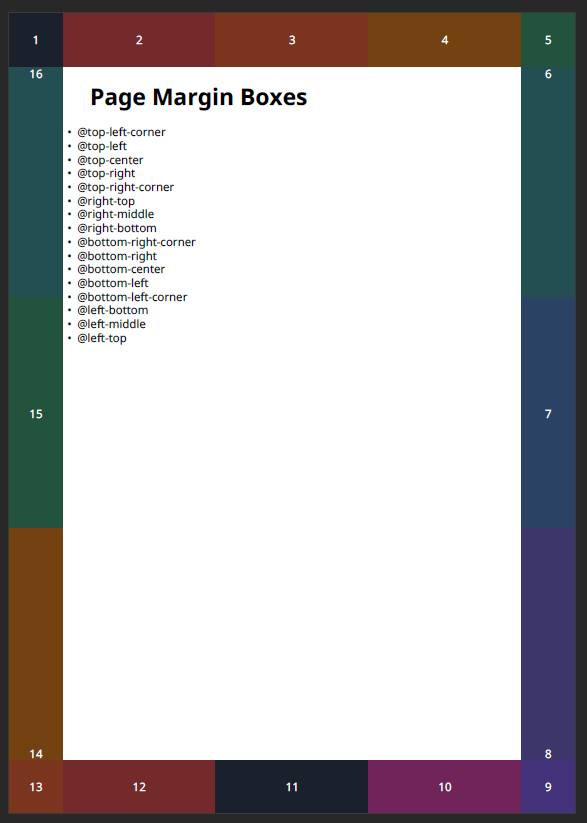
For the left page margin boxes, have a look at the right boxes. They behave the same way just on the other side.

@page {
margin: 20mm;
/* previous css code... */
@left-bottom {
content: "14";
background-color: #744210;
color: #fff;
}
@left-middle {
content: "15";
background-color: #22543d;
color: #fff;
}
@left-top {
content: "16";
background-color: #234e52;
color: #fff;
}
}#The complete code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
@page {
margin: 20mm;
@top-left-corner {
content: "1";
background-color: #1a202c;
color: #fff;
text-align: center;
}
@top-left {
content: "2";
background-color: #742a2a;
color: #fff;
text-align: center;
}
@top-center {
content: "3";
background-color: #7b341e;
color: #fff;
text-align: center;
}
@top-right {
content: "4";
background-color: #744210;
color: #fff;
text-align: center;
}
@top-right-corner {
content: "5";
background-color: #22543d;
color: #fff;
text-align: center;
}
@right-top {
content: "6";
background-color: #234e52;
color: #fff;
}
@right-middle {
content: "7";
background-color: #2a4365;
color: #fff;
}
@right-bottom {
content: "8";
background-color: #3c366b;
color: #fff;
}
@bottom-right-corner {
content: "9";
background-color: #44337a;
color: #fff;
text-align: center;
}
@bottom-right {
content: "10";
background-color: #702459;
color: #fff;
text-align: center;
}
@bottom-center {
content: "11";
background-color: #1a202c;
color: #fff;
text-align: center;
}
@bottom-left {
content: "12";
background-color: #742a2a;
color: #fff;
text-align: center;
}
@bottom-left-corner {
content: "13";
background-color: #7b341e;
color: #fff;
text-align: center;
}
@left-bottom {
content: "14";
background-color: #744210;
color: #fff;
}
@left-middle {
content: "15";
background-color: #22543d;
color: #fff;
}
@left-top {
content: "16";
background-color: #234e52;
color: #fff;
}
}
h1 {
padding: 0 0 0 10mm;
}
</style>
</head>
<body>
<h1>Page Margin Boxes</h1>
<ul>
<li>@top-left-corner</li>
<li>@top-left</li>
<li>@top-center</li>
<li>@top-right</li>
<li>@top-right-corner</li>
<li>@right-top</li>
<li>@right-middle</li>
<li>@right-bottom</li>
<li>@bottom-right-corner</li>
<li>@bottom-right</li>
<li>@bottom-center</li>
<li>@bottom-left</li>
<li>@bottom-left-corner</li>
<li>@left-bottom</li>
<li>@left-middle</li>
<li>@left-top</li>
</ul>
</body>
</html>