Widows and Orphans
There is the concept of widows and orphans in typography, which describes the line of a paragraph that appears alone. A Orphan is the first line of a paragraph that appears at the bottom of a page. On the other hand, a widow is the last line of a paragraph appearing on the top of a page.

Usually, you do not want a single line of a paragraph to be alone on the bottom or top of a page.
There are the CSS properties widows and orphans to take care of such’ lonely’ lines. The integer you are passing as a value to these properties defines the minimum number of lines that can be alone.
Let’s start with a basic HTML and CSS file and see the result on printcss.live with DocRaptor as the selected rendering tool. Of course, you can render the PDF with the other tools too, but be aware that not all rendering tools support this concept yet.
#HTML
<div class="headerLeft">
PrintCSS: Widows and Orphans
</div>
<div class="headerRight">
A sample document
</div>
<div class="footerLeft">
<img src="https://printcss.live/img/logo.png" />
</div>
<div class="footerRight">
<a href="info@azettl.net">info@azettl.net</a><br />
<a href="https://printcss.live/">printcss.live</a>
</div>
<h1>PrintCSS: Widows and Orphans</h1>
<p>There is the concept of widows and orphans in typography, which describes lines of a paragraph that appear alone.</p>
<p>Orphans are the first lines of a paragraph that appear at the bottom of a page. On the other hand, widows are the last lines of a paragraph appearing on the top of a page.</p>
<p>Usually, you do not want a single line of a paragraph to be alone on the bottom or top of a page.</p>
<p>There are the CSS properties 'widow' and 'orphan' to take care of such' lonely' lines. The integer you are passing as a value to these properties defines the minimum number of lines that can be alone.</p>
<p>Let's start with a basic HTML and CSS file and see the result on printcss.live with DocRaptor as the selected rendering tool. Of course, you can render the PDF with the other tools too, but be aware that not all rendering tools support this concept yet.</p>#CSS
@page {
size: A6;
margin: 20mm;
@top-left {
content: element(headerLeft);
border-bottom: 2px solid #434190;
}
@top-center {
border-bottom: 2px solid #434190;
}
@top-right {
content: element(headerRight);
border-bottom: 2px solid #434190;
}
@bottom-center {
content: counter(page) " / " counter(pages);
border-top: 2px solid #434190;
font-size: 8pt;
}
@bottom-left {
content: element(footerLeft);
border-top: 2px solid #434190;
}
}
.headerLeft {
position: running(headerLeft);
font-size: 12pt;
}
.headerRight {
position: running(headerRight);
font-size: 8pt;
font-style: italic;
text-align: right;
color: #667eea;
}
.footerLeft {
position: running(footerLeft);
}
.footerLeft img {
width: 20mm;
}
.footerRight {
position: running(footerRight);
text-align: right;
font-size: 8pt;
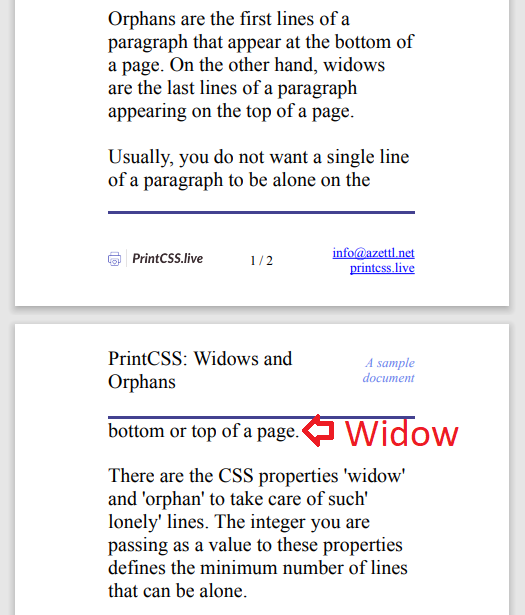
}To avoid the widow we see in the screenshot above, you can extend the CSS with the following paragraphs’ style.
p {
widows: 3;
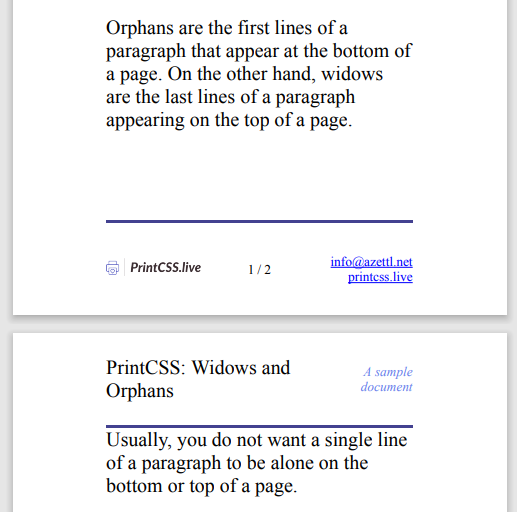
}You can see that all three lines are on the second page now as we defined a minimum of three lines as widows.

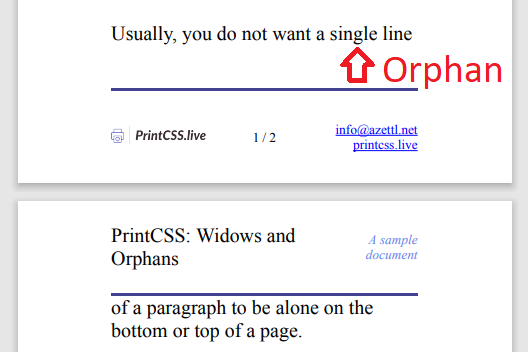
If you change the properties value to two now you will see that only one line gets moved to the next page and that we actually get an orphan on the first page.
p {
widows: 2;
}
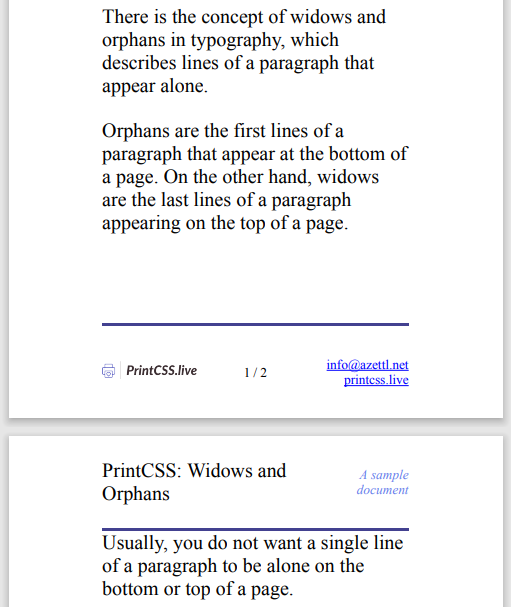
If you now want neither a single line of a paragraph on the bottom or top of the page, you can define both properties.
p {
orphans: 2;
widows: 2;
}
The complete code and result PDF is also available in my GitHub repository.